What is Accessibility Testing?
We will discuss here about accessibility testing, how we perform accessibility testing, the objective of using this type of testing, and tools of accessibility testing.
Accessibility testing is widely focused to validate the application for disabled persons and making sure the developed the application can be accessible by all types of end-users, like a regular user and physically challenged (color blindness, learning disabilities, hearing disabilities and so on).
Accessibility testing is another type of software testing (a sub set of Usability Testing) used to check the application from the physically challenged person’s point of view. Physical disability could be old age, hearing, color blindness, and other underprivileged groups.

So, the objective of Accessibility Testing is to enabling people with disabilities to access the World Wide Web
- Visually challenged users (Completely blind, partially blind, color blind)
- Audio impaired users (Deaf or hard of hearing)
- Users with a motor disability
- Users with cognitive disabilities
- Users accessing the web with mobile or other non-PC device
- Non-standard internet connections Web Accessibility involves the steps that must be taken by developer to enable users to access and experience a website, prior to considering its usability
Importance of Accessibility Testing
- Easy and efficient access to users with disabilities or challenges
- Increases market share and audience reach
- Improves maintainability and efficiency
- Satisfied existing and future legal requirements and helps follow ethics
- Support internationalization
- Assists in access for low-bandwidth users
How to measure Web Accessibility?
Accessibility of the web can be measured with the help of Web accessibility standards/guidelines created by the W3C known as Web Content Accessibility Guidelines (WCAG). There are guidelines wr.to Country Specific (Section 508, ADA, DDA, etc.,) Accessibility conformance validations & certifications. Some other departments have also developed their own guidelines which follow the Web Accessibility Initiative (WAI) Guidelines.

Evaluating the Accessibility of a Website:
- There are many factors that play a part in this, some of the accessibility test checks that the test SMEs would perform are as follows
- Use the WAVE tool to identify “red” (i.e., programmatically determinable) errors,
- Navigate without a mouse,
- Zoom a page and enlarge text, and
- Engage in other recommendations such as
- Checking for captions of media,
- Looking for instances of generic link text (i.e., “click here”),
- Checking that the page title is unique and descriptive, and
- Contacting individuals to see if they would be willing to review the page or site for possible issues.
How to conduct Accessibility Testing
For accessibility testing, we have many open-source and commercial tools available in the market, but while using it, we may face some problems such as budget constraint, less knowledge, and so on. To overcome these issues, we will perform accessibility testing manually.
Let us consider some scenarios, where we test the accessibility of the web application manually:
- Modify font size to large: We can use the large font size and check the availability.
- Caption Validation: Here, we will check that a caption should be visible and make sure that it is expressive. As we know that while we are accessing the LinkedIn application, sometimes the images and videos take lots of time to load, where the captions will help us to understand what is in the pictures and video.
- De-activate the style: We can disable the method and test if the content of the table is accurately lined up or not.
- Use high contrast mode: We can use high-contrast mode to highlight the website’s content. When we turn the high contrast mode in our windows, the content of the website gets highlighted automatically as it turns into white or yellow, and the background turns black.
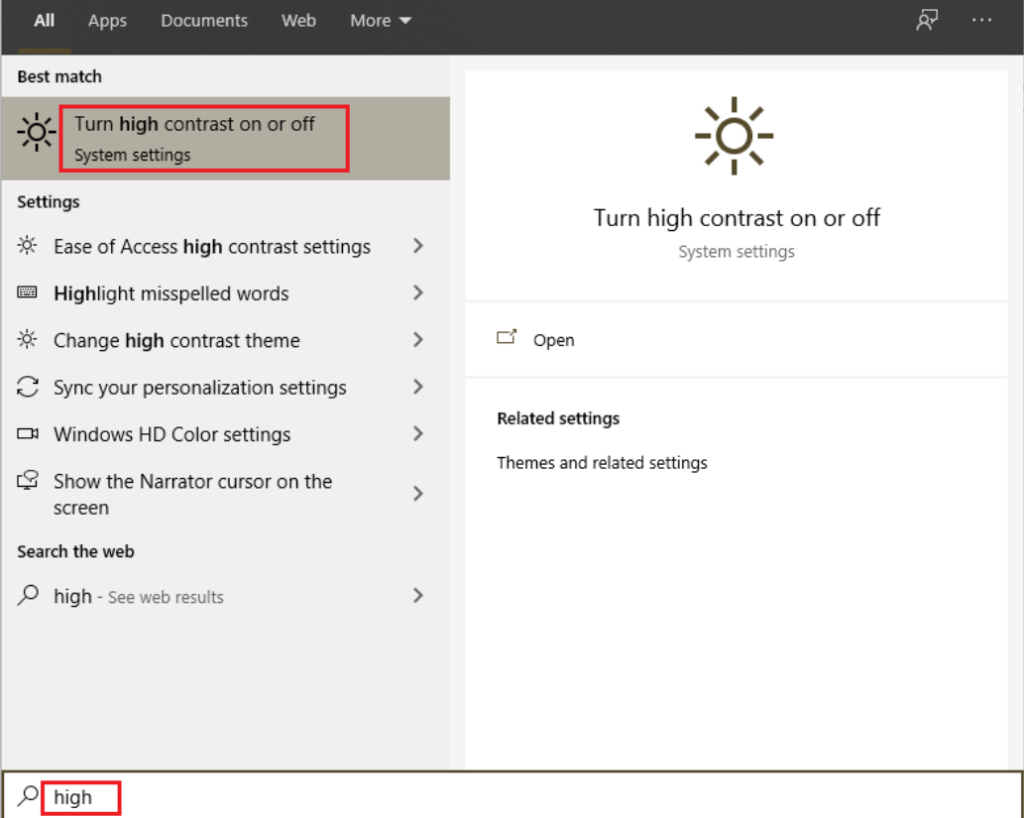
To turn on high contrast mode, search the high contrast mode in the search box of the start menu on your system as per image below:

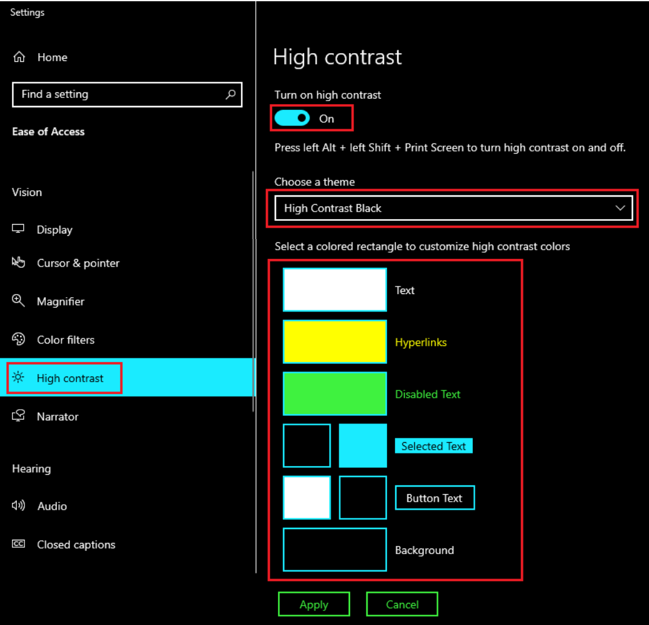
Now, first we turn-on the high-contrast, and select a theme from the given drop-down list as we choose the high contrast theme as per image below:

After modifying the settings, our browser will look like this:

- Skip navigation: We can also skip the navigation sometimes as it is helpful for people who have the motor incapacities. We can change our effort to the top of the page by clicking on the Ctrl + Home
- Turn-off the CSS [cascading style sheet]: Cascading style sheet is used to define the appearance of the document. If we turn off this, we can test the text presentation, text style, and background color of the application.
- Use the field label: If we use the field label as it will help us in filing a form because this, we can see the template and fill out the required information while we ordering something online and login.
- PDF document: In we can try to save the PDF file in the form of text and test whether the order for the content is kept or not.
- Content scaling: We can check the image readability while zooming out it.
Automation method for Accessibility testing
Generally, the automation testing for Accessibility validation can be achieved by leveraging the market leading open-source and commercial tools.
Following are some of the industry standard tools being used by Accessibility Testers
| Tool Name | Purpose | |
| 1 | JAWS | Job Access With Speech – Popular windows screen reader |
| 2 | AChecker | Helps in viewing UI element’s accessibility data & Compliance |
| 3 | Web Accessibility Toolbar | Browser add ins – Helps to to aid manual examination of web pages) |
| 4 | NVDA | Non-Visual desktop access – a portable screen reader |
| 5 | VOICEOVER | Screen Reader for IOS |
| 6 | TALKBACK | Screen Reader for Android |
Key Web Accessibility Evaluation Conditions
Some of the key web accessibility evaluation conditions are as follows.
- Interaction
- On-screen & programmatic indication of focus, keyboard control of application
- Unexpected change of context, Correcting Input Errors
- Help file in electronic forms like HTML, Word, PDF, or HTML
- Different methods to communicate sound and graphical elements
- Readability
- Accessible with zoom, increased font size, etc. Color, contrast ratios etc
- Page titles, section headings, and labels for UI components
- Use images only when essential, such as logos, logotypes, font samples, and screenshots
- Consistent UI across the page, consistent navigation across the page
- Time Sensitivity
- Do not use flashing or blinking elements, way to adjust the time limit to complete an action
- Way to control the frequency of the automatically updatable UI.
- Pause or stop and volume control features for audio and animation contents
- Media Playback
- Captions and audio descriptions for all pre-recorded media, audio content
- Captions and audio descriptions for live media content
Conclusion
In the end, we can say that Accessibility testing simply explains how easily all type of users can navigate, access and understand application. The tester should do the testing from the perspective of everyone.
Just like any other type of testing, accessibility testing can also be done manually as well as with the help of automation tools. A Tester’s aim should just be to validate if the WCAG (2.0/2.1/2.2) guidelines fulfilled or not and how easily and friendly a user can use the software.