What is Web Accessibility?
To focus on enabling people with disabilities to access the World Wide Web is called Web Accessibility.
- Visually challenged users (Completely blind, partially blind, color blind)
- Audio impaired users (Deaf or hard of hearing)
- Users with a motor disability
- Users with cognitive disabilities
- Users accessing the web with mobile or other non-PC device
- Non-standard internet connections Web Accessibility involves the steps that must be taken to enable users to access and experience a website, prior to considering its usability
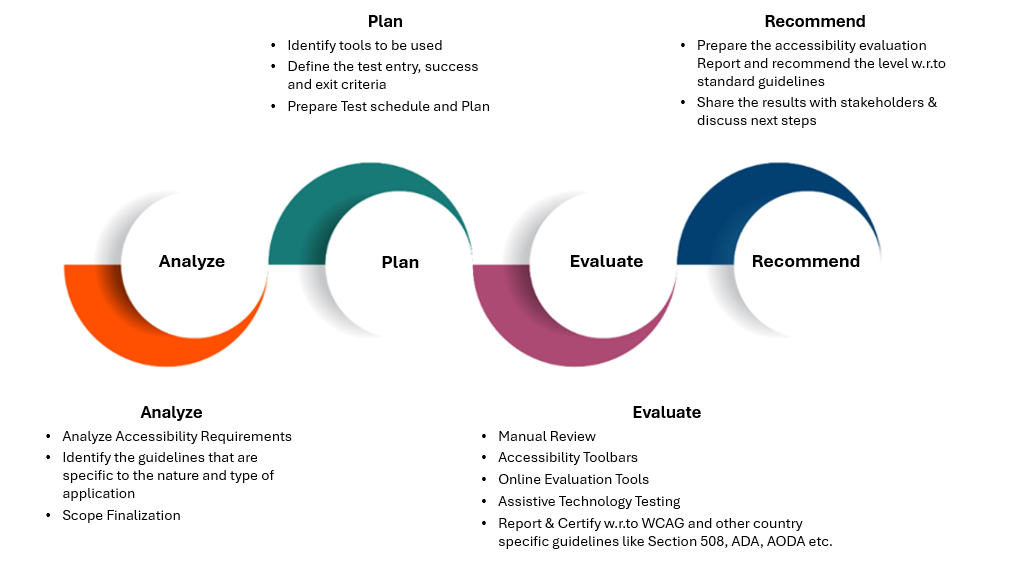
Accessibility Test Approach
Accessibility testing will be performed based on WCAG guidelines along with Country Specific (Section 508, ADA, DDA, etc.,) Accessibility conformance validations & certifications.

What to test in Accessibility Testing?
Some of the accessibility test checks that the Testers would perform are as follows
- Use the WAVE tool to identify “red” (i.e., programmatically determinable) errors,
- Navigate without a mouse,
- Zoom a page and enlarge text, and
- Engage in other recommendations such as
- Checking for captions of media,
- Looking for instances of generic link text (i.e., “click here”),
- Checking that the page title is unique and descriptive and others UI components Page titles, section heading, labels etc.
Tools for Accessibility Testing
Following are some of the industry standard tools being used for accessibility testing.
| SNO | Tools | Purpose |
| 1 | JAWS | Job Access With Speech – Popular windows screen reader |
| 2 | AChecker | Helps in viewing UI element’s accessibility data & Compliance |
| 3 | Web Accessibility Toolbar | Browser add ins – Helps to aid manual examination of web pages) |
| 4 | NVDA | Non-Visual desktop access – a portable screen reader |
| 5 | VOICEOVER | Screen Reader for IOS |
| 6 | TALKBACK | Screen Reader for Android |